This page is also available in English.
Jetpack は人気のあるプラグインで、WordPress.com が提供するたくさんの機能を通常の WordPress で利用可能にするものです。私自身も Jetpack を愛用しています。
ですが残念なことに、Jetpack 1.3 から新たに導入されたコンタクトフォームモジュールが、Contact Form 7 を含む他のコンタクトフォームプラグインと衝突してしまうことがわかっています。
典型的な問題としては、他のプラグインのコンタクトフォームのショートコードを Jetpack がハイジャックするというものがあります。この結果、あなたのカスタマイズしてあるコンタクトフォームが Jetpack の質素なコンタクトフォームに置き換えられてしまい、それから送信されたメッセージもどこか意図しない宛先に送られてしまうかもしれません。
この問題を回避し、Contact Form 7 と Jetpack を一緒に使う方法について以下に説明します。
Jetpack のコンタクトフォームモジュールを無効化する
Jetpack のコンタクトフォームモジュールだけ無効化して他の機能を使い続けることができます。Jetpack のコンタクトフォーム以外の機能を使うつもりならこれが問題回避の一番簡単な方法です。
Jetpack の管理画面から特定の機能の無効化ができますが、手順がちょっとわかりにくかったりするので、以下に順を追って説明します。
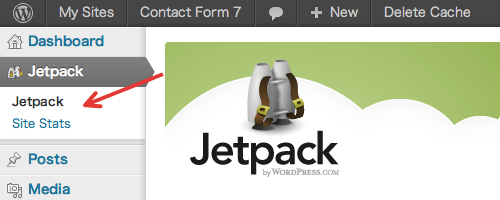
- Jetpack メニューを開く

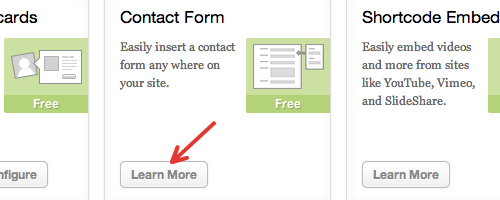
- コンタクトフォームの “さらに詳しく” をクリックする

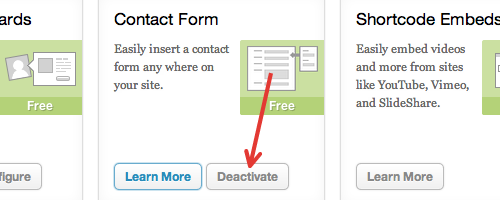
すると “停止” ボタンが表示される - “停止” をクリックする

新しいショートコードを使う
Contact Form 7 はデフォルトで [contact-form-7 ...] というフォーマットのショートコードを使いますが、Contact Form 7 v3.0 以前には [contact-form ...] というフォーマットを使っていました。古い [contact-form ...] は後方互換性を保つために現在でもサポートされています。
古いショートコードを使う問題点は、ショートコードの名前 “contact-form” が一般的な単語であるため、他のプラグインでも同じ名前を使う可能性があることです。Jetpack も [contact-form ...] を使っています。同じ名前のショートコードを使うプラグインが複数あるとき、そこに衝突が発生します。
古いショートコードを新しいものに手動で置き換えましょう。そうすることで衝突の可能性を最小にできます。
