This page is also available in English.
このガイドは WordPress 用プラグイン Contact Form 7 の初歩的な解説です。WordPress の管理者としての基本的な知識が必要です。このチュートリアルではページにフォームを表示したり、フォームやメールの内容をカスタマイズする方法について、実際の例をまじえながら説明していきます。
フォームを表示する
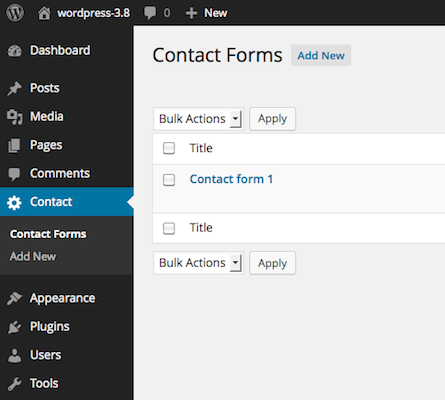
まずはフォームをページ上に表示することから始めましょう。WordPress の管理パネルにある お問い合わせ > コンタクトフォーム のメニューを開いてください。そこで複数のお問い合わせフォームを管理することができます。

Contact Form 7 プラグインをインストールしたばかりなら、”コンタクトフォーム 1″ という名前のデフォルトのフォームが用意されていて、そこに次のようなコードが見られるはずです。
[contact-form-7 id="1234" title="コンタクトフォーム 1"]このコードをコピーしてください。そうして、ページの編集メニュー (固定ページ > 固定ページ一覧) を開いて、お問い合わせフォームを配置したいページを開きます。”お問い合わせ” という名前のページをお問い合わせフォーム用に作るのが一般的です。先ほどコピーしたコードをそのページの本文中にペーストしてください。
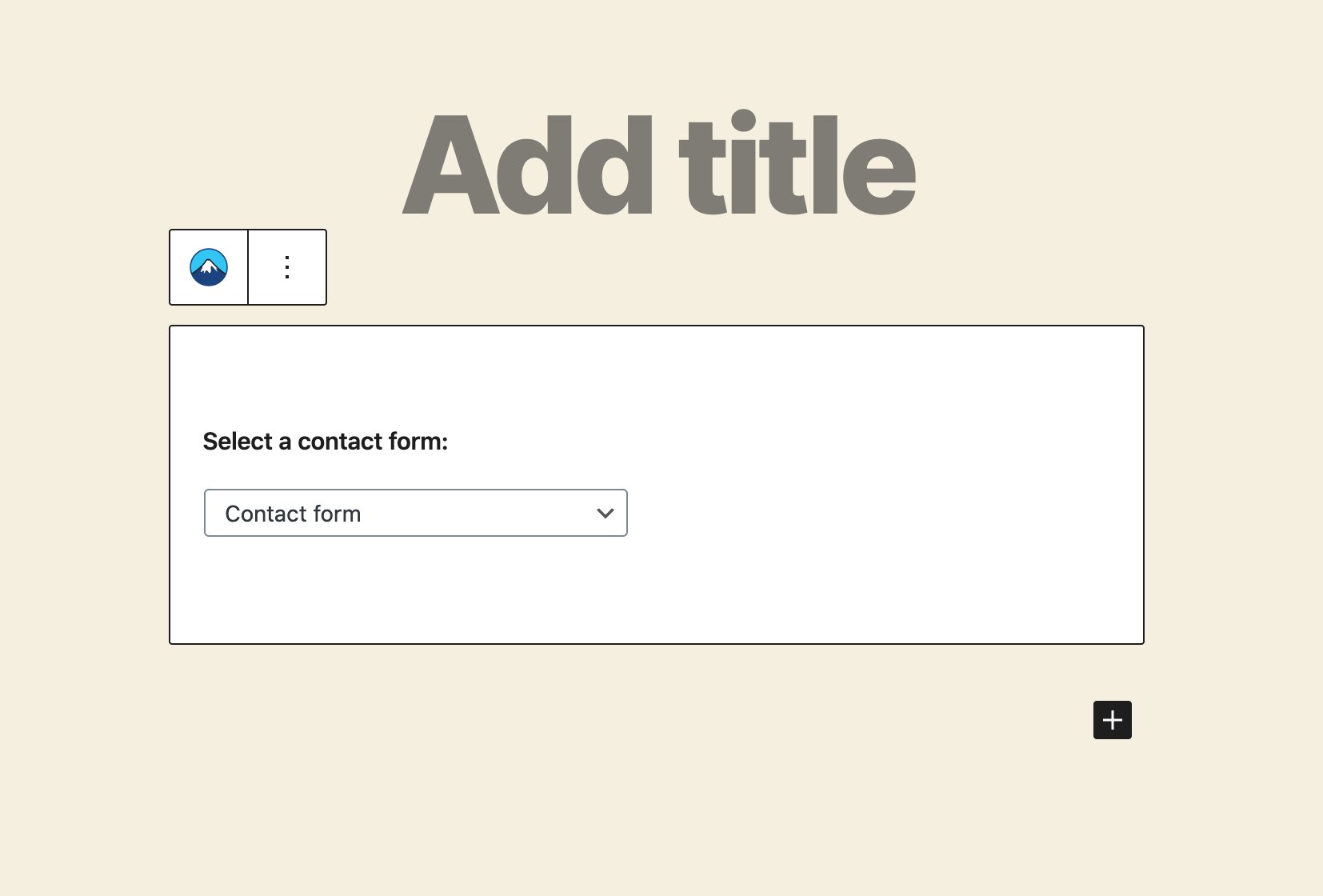
Contact Form 7 5.3 以降ではブロックエディターのためのコンタクトフォーム選択ブロックがサポートされています。このブロックにより、ショートコードをコピペするかわりに定義済みコンタクトフォームのリストからひとつを選べば済むようになります。

コンタクトフォームのショートコードも引き続き利用できます。カスタム属性を追加したい場合やリストに収まらないくらい多数のコンタクトフォームがある場合にはショートコードの方が便利かもしれません。
これでお問い合わせフォームは完成です。あなたのサイトに来たビジターたちがフォームを見つけてさっそくあなたの悪口を送ってくるでしょう。
次は、フォームとメールの内容をカスタマイズする方法について見ていきましょう。
フォームをカスタマイズする
デフォルトのフォームは簡素すぎるように思ったかもしれません。フォームに項目を追加してみましょう。フォームのテンプレートを編集して項目を追加するのも管理画面から行います。
フォームに項目を追加するには、タグを作ってそのタグを フォーム タブパネルの領域に挿入します。そこになじみのないコード、例えば、[text* your-name] なんていうものがあるのに気付いたと思います。こういったコードのことを Contact Form 7 の語彙で「タグ」と呼んでいます。
タグの構文はけっこうややこしいです。でもご心配なく! 覚えなくても大丈夫です。タグ生成ツールで欲しいタグを作ることができます。
タグの2番目の単語はそのタグの名前です。例えば、[text* your-name] というタグの名前は ‘your-name’ になります。この名前はあとでメールのテンプレートのなかで使うことになるので重要です。
メールをカスタマイズする
メールのテンプレートの編集は、メール タブパネルで行います。ここでも同様にタグが使えますが、メールで使うタグはフォームで使ったタグとは異なるので注意してください。
メールのテンプレートで使うタグはカッコのなかにひとつの単語だけを含み、例えば [your-name] のようになります。気付いたかと思いますが、この ‘your-name’ は先ほどの例で使ったフォームのタグの名前と同じです。これらの2つのタグは同一の名前で結びついています。
実際のメールでは、[your-name] は対応するフォーム項目、つまりこの場合は [text* your-name] にユーザーが入力した値によって置き換えられます。
