This guide is an introduction to the Contact Form 7 plugin for WordPress. Basic knowledge of WordPress administration is required. With various examples, this tutorial explains how to display a form on your page, and how to customize your forms and mail.
Displaying a form
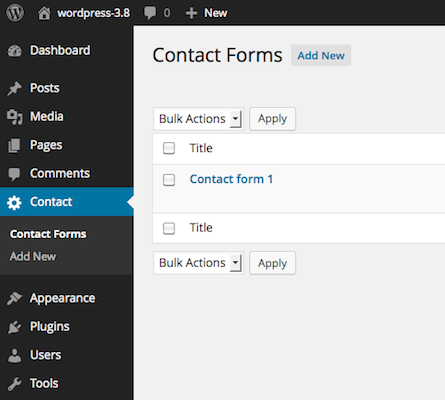
Let’s start with displaying a form on your page. First, open the Contact > Contact Forms menu on your WordPress admin screen. You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form named “Contact form 1”, and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then, open the edit menu of the page (Pages > All Pages) into which you wish to place the contact form. A popular practice is creating a page named “Contact” for the contact form page. Paste the code you copied into the contents of the page.
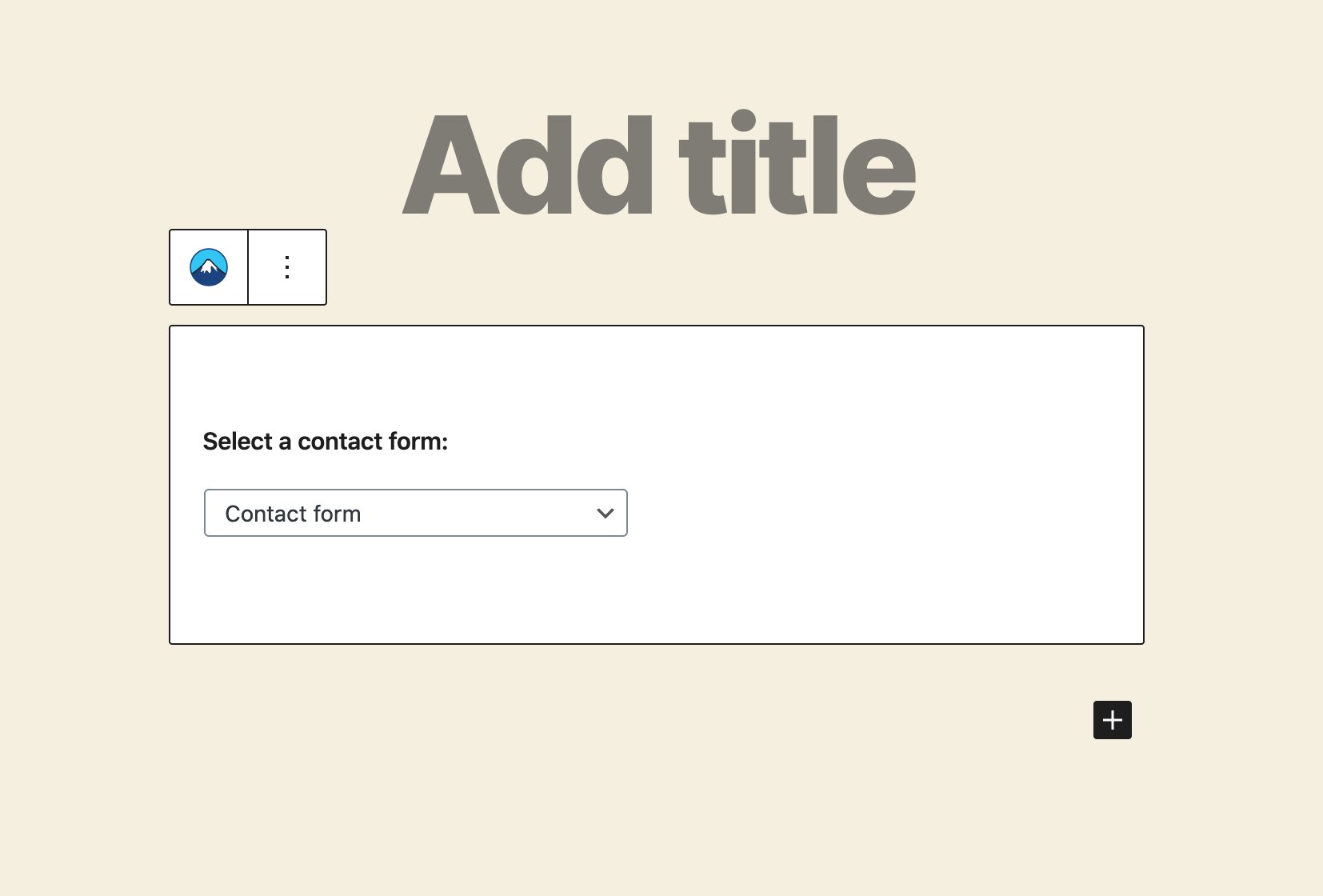
Contact Form 7 5.3 and later support the contact form selector block for Block Editor. This block allows you to simply select a contact form from a list of contact forms you have defined, instead of copying and pasting shortcodes.

Contact form shortcodes are still available, and you will find them rather useful when you want to add custom attributes, or when you have too many contact forms to display in a single list.
Now your contact form setup is complete. Visitors to your site can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
Customizing a form
You may feel that the default form is too simple for you and you want to add more fields to it. You can edit the form template in the admin screen.
To add fields to a form, make tags for them and insert them into the form template in the Form tab panel. You’ll find unfamiliar codes in the form template, for example, [text* your-name]. These codes are called “tags” in the vocabulary for Contact Form 7.
A tag has a rather complex syntax, but don’t worry! You don’t have to learn it. You can use the tag-generator tools to generate as many tags as you want.
The second word in the tag is its name. For example, the name of [text* your-name] is ‘your-name.’ This name is important as it is used later in your mail template.
Customizing mail
You can edit mail templates in the Mail tab panel as you did with the form template. You can use tags there as well, but note that tags for mail are different from those tags for forms.
Tags you can use in a mail template contain only one word in brackets and look like [your-name]. You should be aware that this ‘your-name’ is the same as the name of the form tag which is noted in the previous example. The two tags correspond with the same name.
In mail, [your-name] will be replaced by the user’s input value, which is submitted through the corresponding form field, which, in this case, is [text* your-name].
