You can edit templates of your form and email using various types of tags (string enclosed in square brackets). Contact Form 7 provides two different types of tags for the form template and the email template: form-tags and mail-tags.
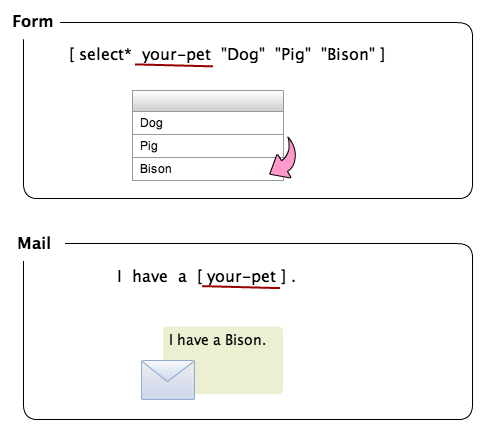
The syntax of the two types are completely different. For example, you use [text* your-name] in your form template, and [your-name] in your email template.
Form-tag syntax
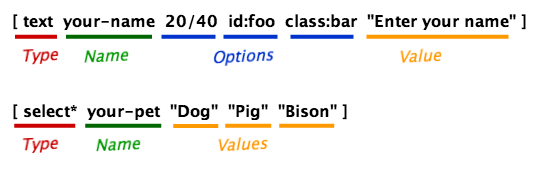
A tag in a form template (form-tag) will be replaced with an HTML snippet which represents an input field when the form is rendered. Components of a form tag are able to be separated into four parts: type, name, options, and values.

Type is the most important factor, as it defines what type of HTML element will replace itself, and what kind of input is expected through it.
Name is used for identifying the input field. Most form tags have a name, but there are exceptions.
Options specify details of behavior and appearance. Options are optional.
In most cases, values are used for specifying default values. It is possible that values can be used for other purposes as well; it depends on the type of the tag. Values are optional.
Note that order of those parts is important. Options can’t come before name, and values can’t come before options.
List of form-tag types
- Text fields (
text,text*,email,email*,tel,tel*,url,url*,textareaandtextarea*) - Number fields (
number,number*,rangeandrange*) - Date field (
dateanddate*) - Checkboxes, radio buttons, and menus (
checkbox,checkbox*,radio,selectandselect*) - File uploading field (
fileandfile*) - Quiz (
quiz) - Acceptance checkbox (
acceptance) - Submit button (
submit)
Mail-tag syntax
A tag in a mail template (mail-tag) is much simpler. A mail-tag has only one word in it. In most cases, the word corresponds to the name of a form-tag, and it will be replaced with the form input through it.