This page is also available in English.
Contact Form 7 ではさまざまな「タグ」を使ってコンタクトフォームとメール (ヘッダーと本文) のテンプレートを編集することが可能です。タグとは Contact Form 7 の用語で角カッコ ([ ]) で囲んだ短い文字列を指します。
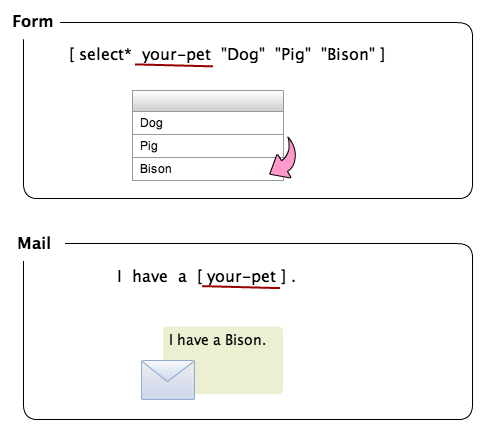
フォームに用いられるタグとメールに用いられるタグはそれぞれ異なっていて、例えばフォームには [text* your-name] を使いますが、メールには [your-name] を使います。これらはそれぞれ異なった構文を持ちます。
フォームタグの構文
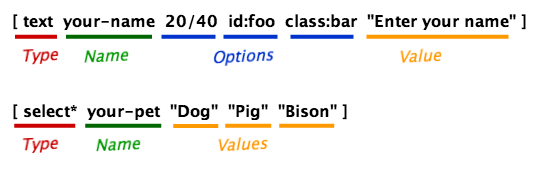
フォームテンプレートで用いられるタグ (「フォームタグ」) は、実際のフォームに表示される際に入力項目をあらわす HTML 要素に変換されます。フォームタグはタイプ、名前、オプション、値の4つの構成要素に分けることができます。

タイプは最も重要な要素であり、どのような HTML 要素がこのタグ自身を置き換えることになり、そしてどのような入力値が求められるかを定義します。
名前は入力項目を識別するために使われます。大半のフォームタグが1個の名前を持ちますが、例外もあります。
オプションは挙動と外観についての詳細を指定するものです。オプションは任意設定です。
多くの場合、値はデフォルト値を指定するために使われます。タグのタイプによっては値を違う用途に使うこともあります。値は任意設定です。
これら構成要素の順序は重要です。オプションが名前より前に来ることはありませんし、値がオプションの前に来ることもありません。
フォームタグタイプの一覧
- テキスト項目 (
text,text*,email,email*,tel,tel*,url,url*,textareaandtextarea*) - 数値入力項目 (
number,number*,rangeandrange*) - 日付項目 (
dateanddate*) - チェックボックス、ラジオボタン、メニュー (
checkbox,checkbox*,radio,selectandselect*) - ファイルのアップロード項目 (
fileandfile*) - CAPTCHA (
captchacandcaptchar) - クイズ (
quiz) - 承諾確認チェックボックス (
acceptance) - 送信ボタン (
submit)
メールタグの構文
メールテンプレートで用いられるタグ (「メールタグ」) はずっとシンプルです。メールタグは1個の単語だけで構成されます。ほとんどの場合、この単語はフォームタグの名前と対応づけられていて、その入力項目の入力値によって置き換えられます。