This page is also available in English.
Contact Form 7 4.3 以降、reCAPTCHA が標準の CAPTCHA ソリューションになりました。
reCAPTCHA と Really Simple CAPTCHA を混同しないようにご注意ください。Really Simple CAPTCHA は 4.3 より前の標準 CAPTCHA ソリューションで、私が開発し8年間メンテナンスしてきた WordPress プラグインです。reCAPTCHA は Google が提供するサービスの名称で、Really Simple CAPTCHA よりも優れた点を多々持っています。
reCAPTCHA を使い始めるにあたって、Google のアカウントが必要になります。あなたのサイトを登録し、API キーのペアを取得してください。

- Google の reCAPTCHA 管理ページに移動します。
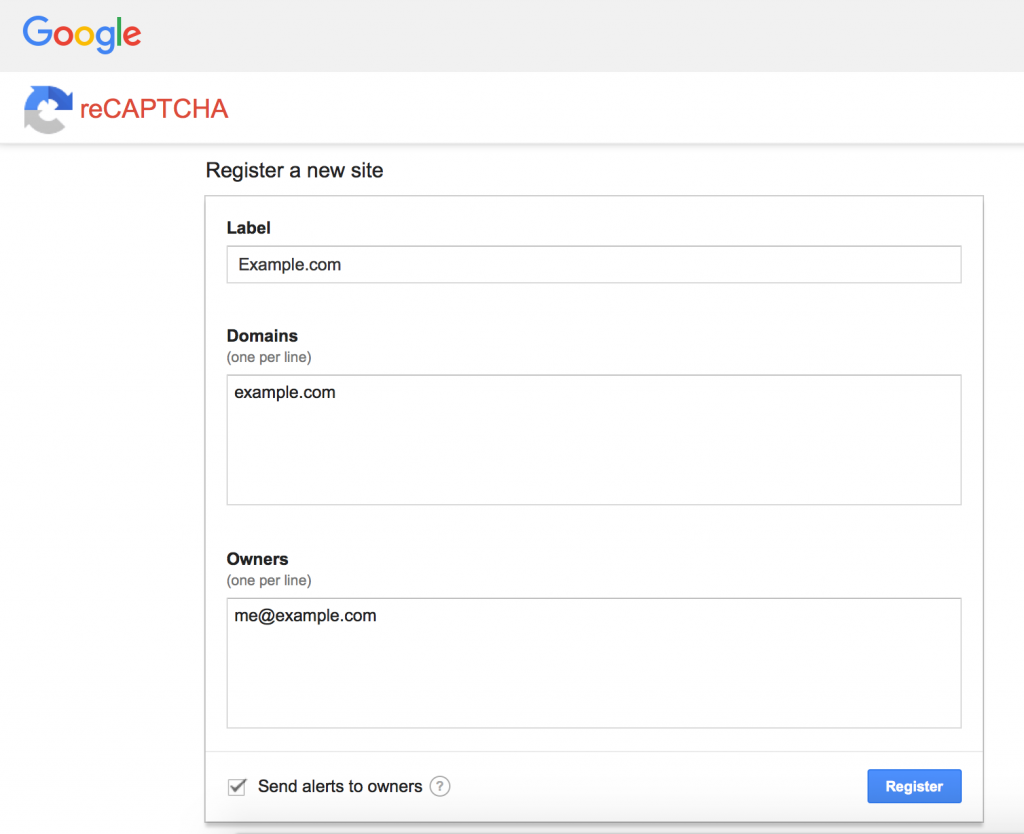
- あなたのサイトを登録します。
- サイトキー (site key) とシークレットキー (secret key) を取得します。
Choose the “reCAPTCHA v2” + “Checkbox” type.
続いて、登録したサイトの WordPress 管理画面に取得したキーのペアをコピーしてください。
- 管理メニューの お問い合わせ > インテグレーション に移動します。
- reCAPTCHA パネル内の キーを設定する をクリックします。
- 入力項目にサイトキーとシークレットキーをコピーして保存します。
最後に、reCAPTCHA ウィジェットのプレースホルダー ([recaptcha]) をコンタクトフォームの本体内に設置してください。
[recaptcha] のプレースホルダーはフォームタグでもあるので、その他のフォームタグと同様に、いくつかのオプションをサポートしています。
| オプション | 使用例 | 説明 |
|---|---|---|
| theme:(theme) | theme:dark |
ウィジェットのカラーテーマ。利用可能な値は dark か light。デフォルト値は light。 |
| size:(size) | size:compact |
ウィジェットのサイズ。利用可能な値は compact か normal。デフォルト値は normal。 |
| id:(id) | id:foo |
ウィジェットの id 属性値。 |
| class:(class) | class:bar |
ウィジェットの class 属性値。2個以上のクラスを設定する場合は複数の class: オプションを [recaptcha class:y2008 class:m01 class:d01] のようにして並べる。 |
例:
[recaptcha size:compact]