In its default settings, Contact Form 7 renders checkboxes and radio buttons as inline boxes. You can customize this using some form-tag options and simple CSS.
Reversing checkbox-label order
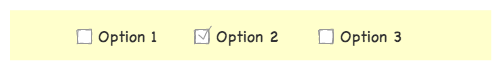
By default, Contact Form 7 renders a checkbox in front of its label like the following:

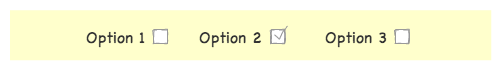
You can reverse this order by adding label_first option to the checkbox tag.
[checkbox your-cb label_first "Option 1" "Option 2" "Option 3"]

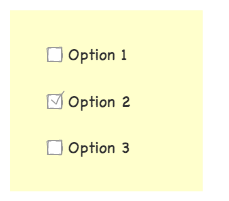
Rendering checkboxes as block instead of original inline
To render checkboxes as block boxes, add a line of CSS style rule to your theme’s stylesheet:
span.wpcf7-list-item { display: block; }

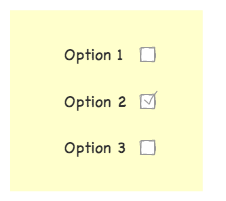
Rendering checkboxes as a table
To render checkboxes as a table, add these CSS style rules to your theme’s stylesheet:
span.wpcf7-list-item { display: table-row; }
span.wpcf7-list-item * { display: table-cell; }

(Combined with label_first option)
