デフォルトでは Contact Form 7 はチェックボックスとラジオボタンをインラインとして表示します。これをフォームタグのオプションと簡単な CSS でカスタマイズすることができます。この記事ではそのためのいくつかの方法を紹介します。
チェックボックス–ラベル の順序を逆転させる
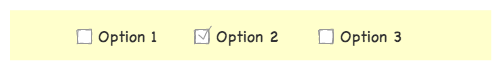
デフォルトでは Contact Form 7 はチェックボックスを先に、対応するラベルを後に表示します:

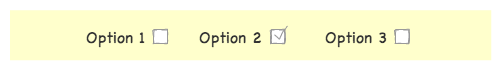
この順序を checkbox タグに label_first オプションを追加することで逆転させることができます。
[checkbox your-cb label_first "Option 1" "Option 2" "Option 3"]
チェックボックスをインラインではなくブロックとして表示させる
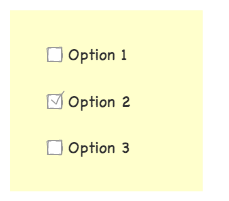
チェックボックスをブロック表示させるには、以下のような CSS スタイル指定をお使いのテーマのスタイルシートに追加します:
span.wpcf7-list-item { display: block; }

チェックボックスをテーブルとして表示させる
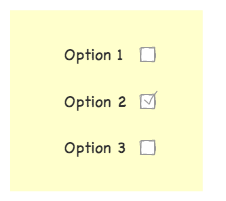
チェックボックスをテーブル表示させるには、以下のような CSS スタイル指定をお使いのテーマのスタイルシートに追加します:
span.wpcf7-list-item { display: table-row; }
span.wpcf7-list-item * { display: table-cell; }
 (
(label_first オプションとの組み合わせ)
注意: 一部の旧式ブラウザ(Internet Explorer のことですよ)は display: table* のプロパティをサポートしていません。
